概述
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,它允许开发者在服务器端运行 JavaScript 代码。npm(Node Package Manager)是 Node.js 的默认包管理器,用于安装和管理依赖。pnpm 是一个性能优异的包管理器,旨在提供更快的安装速度和更小的磁盘占用。
安装 Node.js 和 npm
Windows
- 访问 Node.js 官方网站下载页面:https://nodejs.org/,国内可访问 http://nodejs.cn/
- 选择 Windows 平台的版本(LTS 或 Current),下载 MSI 安装程序。
- 运行 MSI 安装程序并按照提示完成安装。
macOS
- 同 Windows 步骤,访问 Node.js 官方网站并选择 macOS 平台的版本。
- 下载 PKG 安装程序。
- 运行 PKG 安装程序并按照提示完成安装。
Linux
- 使用包管理器安装 Node.js 和 npm。例如,在 Ubuntu 上,可以使用以下命令:
sudo apt update
sudo apt install nodejs npm安装 pnpm
Windows 和 macOS
- 打开命令行或终端。
- 使用 npm 安装 pnpm:
npm install -g pnpmLinux
- 确保 curl 已安装(如果未安装,可以使用包管理器安装)。
- 使用 curl 下载并运行 pnpm 安装脚本:
curl -L https://get.pnpm.sh | sh环境配置
Node.js 和 npm
安装完成后,可以通过命令行或终端检查 Node.js 和 npm 是否安装成功:
node -v
npm -v这将分别显示 Node.js 和 npm 的版本。
pnpm
- 安装 pnpm 后,可以通过以下命令检查其版本:
pnpm -v优化
Windows环境配置(可选)因为后期使用pnpm命令全局安装时,会默认储存在安装目录下,如果你想自定义储存位置,可以参考下面的设置
设置相关目录
pnpm config set global-dir "D:\soft\nodejs\pnpm\pnpm-global" # pnpm全局安装路径 pnpm config set global-bin-dir "D:\soft\nodejs\pnpm\pnpm-bin-dir" # pnpm全局bin路径 pnpm config set store-dir "D:\soft\nodejs\pnpm\pnpm-store" # pnpm全局仓库路径(类似 .git 仓库) pnpm config set state-dir "D:\Software\soft\pnpm\pnpm-state" # pnpm创建pnpm-state.json文件的目录 pnpm config set cache-dir "D:\Software\soft\pnpm\pnpm-cache" # pnpm全局缓存路径在系统的环境变量中添加
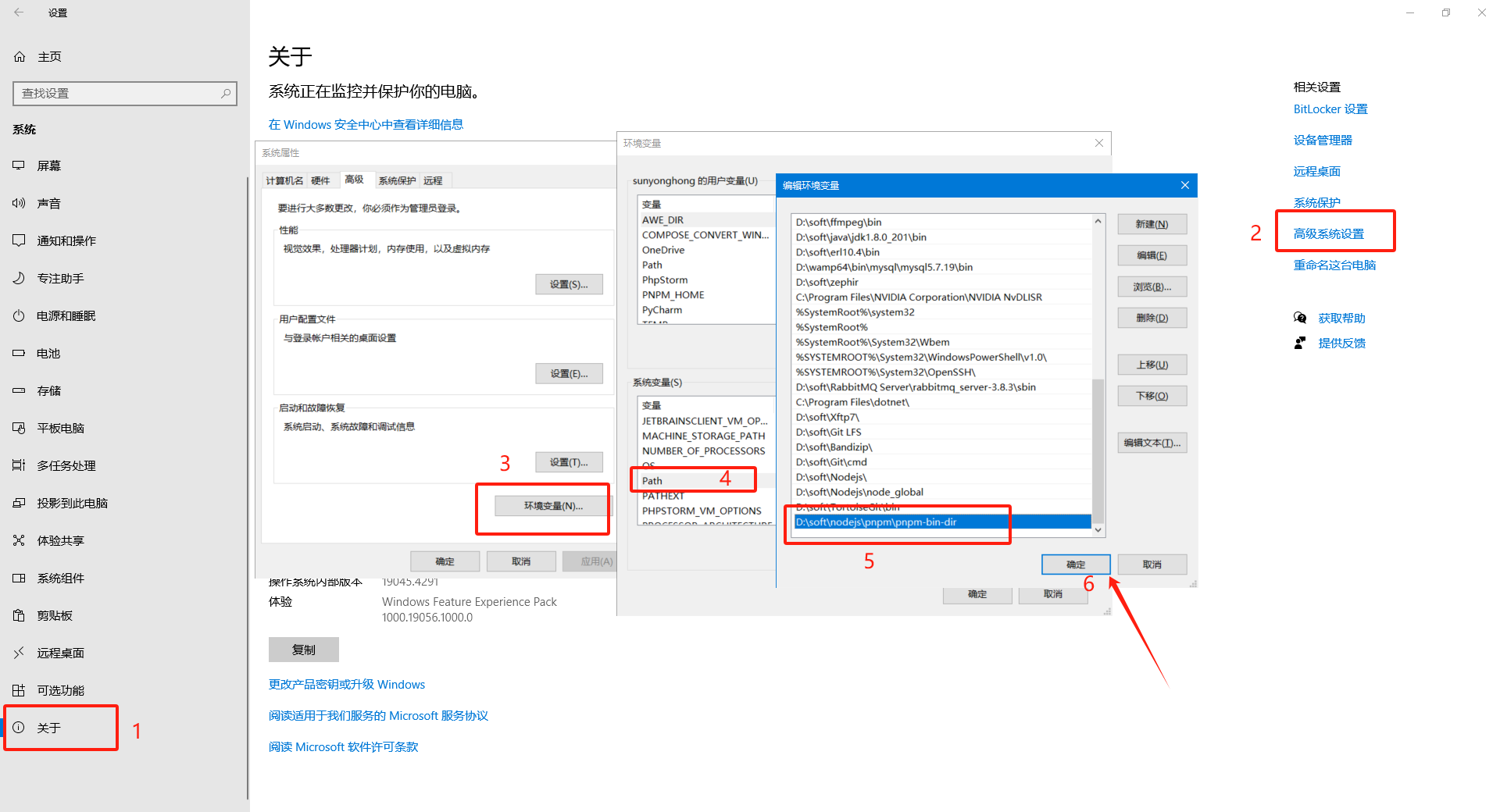
pnpm全局bin路径
验证安装
为了验证 Node.js、npm 和 pnpm 是否安装成功,可以在命令行或终端中运行以下命令:
node -e "console.log('Hello from Node.js')"
npm list -g --depth=0
pnpm -v如果一切正常,第一个命令将输出 “Hello from Node.js”,第二个命令将列出全局安装的 npm 包,第三个命令将显示 pnpm 的版本。
写在最后
通过以上步骤,你应该已经成功安装了 Node.js、npm 和 pnpm,并且能够开始使用它们来开发和维护你的项目了。如果遇到任何问题,请参考官方文档或社区支持获取帮助。
标签: node vue javascript npm pnpm
文章来源:
鸿辰
版权声明:本网站可能会转载或引用其他来源的文章、图片、数据等信息。对于这些转载内容,版权归原作者所有。本站尊重原作者的劳动成果,并在可能的情况下注明来源和作者。如有任何版权问题,请及时联系,收到后将第一时间处理。