项目简介
该项目由
Corentin Thébaudeau创建并维护,该项目旨在为开发者和IT专业人员提供一系列在线工具。比如常用的 编码/解码url格式的字符串、二维码生成器、JSON美化和格式化、Docker Run 到 docker-compose 转换器 等。这些工具不仅功能强大,而且具有出色的用户体验,覆盖了从开发到运维的多个方面,帮助提高工作效率。
- 项目名称:it-tools
- 项目地址:GitHub - CorentinTh/it-tools
项目特点
1. 易于使用
it-tools提供了一个用户友好的界面,使得即使是非技术用户也能轻松上手。
2. 开箱即用
项目提供了多种自托管解决方案,方便用户在自己的服务器或云平台上快速部署。
3. 持续更新
项目活跃度高,定期更新新功能和修复已知问题,确保工具的现代性和稳定性。
4. 开源
作为一个开源项目,it-tools允许用户查看源代码,自行修改,并贡献代码。
自托管方案
it-tools支持多种自托管方案,使得用户可以轻松地在自己的基础设施上运行这些工具。以下是一些示例:
Docker Hub
使用Docker Hub上的镜像来运行it-tools:
docker run -d --name it-tools --restart unless-stopped -p 8080:80 corentinth/it-tools:latestGitHub Packages
或者使用GitHub Packages上的镜像:
docker run -d --name it-tools --restart unless-stopped -p 8080:80 ghcr.io/corentinth/it-tools:latest本地构建
你也可以将项目克隆到本地,然后经过二开后编译部署到服务器,以下以编译部署到nginx为例。
1. 克隆项目
git clone https://github.com/CorentinTh/it-tools.git2. 本地编译打包
克隆后在本地将生成 it-tools 目录,我使用的是 pnpm命令,如果你本地没有环境,可以参考 安装 Node.js、npm 和 pnpm 以及环境配置
以下命令需要再项目根目录执行
如果你在windwos上,可以使用
Windwos PowerShell工具进行操作进入到it-tools目录
# 安装依赖
pnpm install
# 预览测试:该命令执行后,可以访问 http://localhost:5173 查看预览
pnpm dev
# 打包
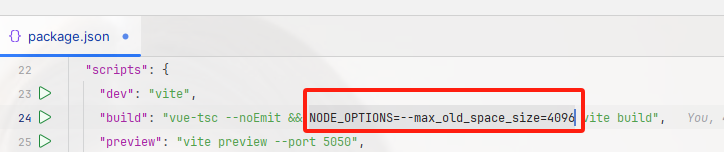
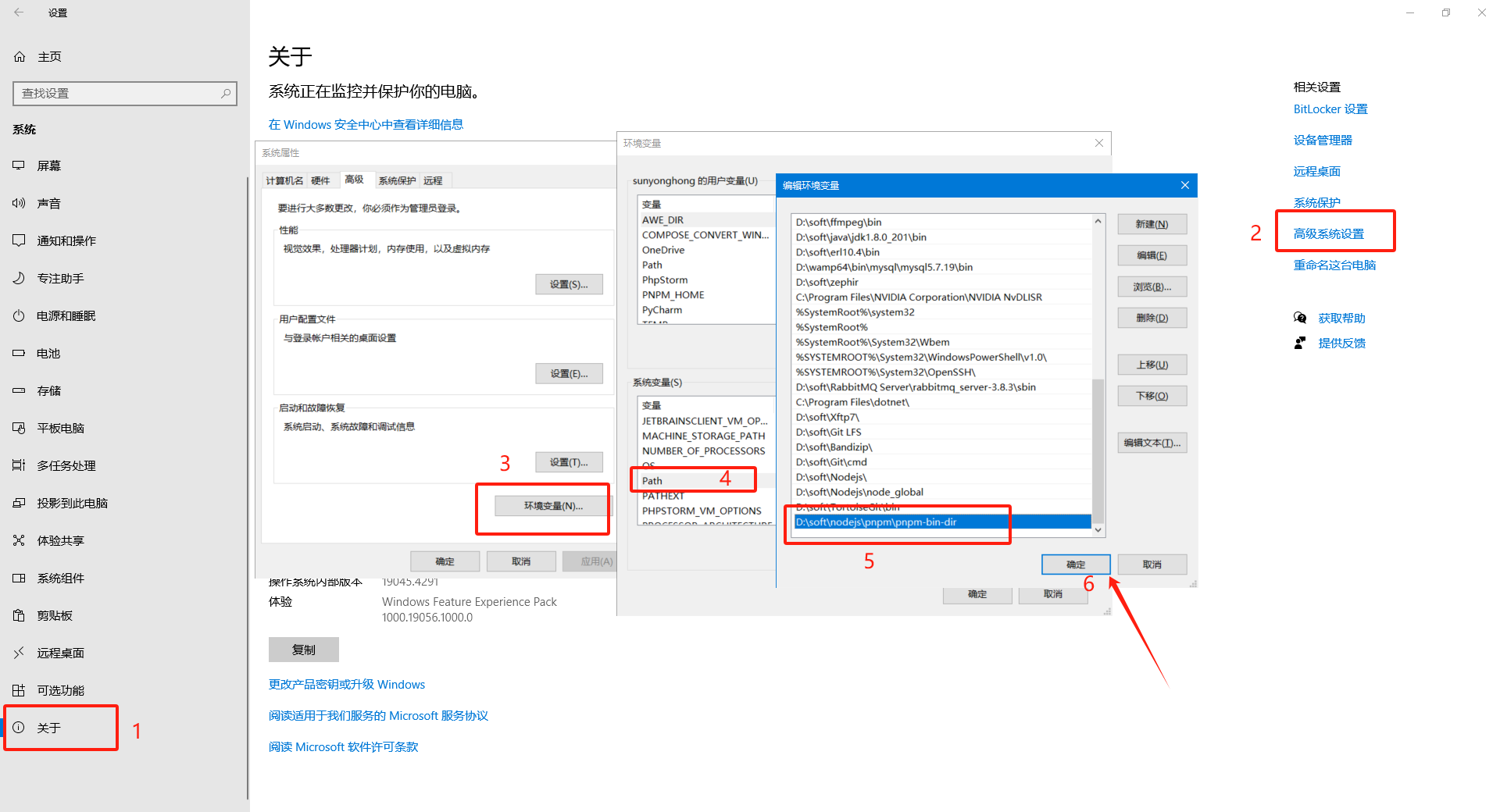
pnpm build- 如果你在windwos上执行打包命令时报错
'NODE_OPTIONS' 不是内部或外部命令...,你可以删除如下图红色区域部分后再执行打包即可
3. 部署到nginx服务器
- 打包好之后,会在项目根目录下生成
dist目录,你需要将dist整个目录打包上到你的服务器上并解压到目录下 - 在项目的根目录中存在
nginx.conf文件,这是项目提供的nginx配置参考,如果你需要配置https访问,可以参考文章末尾的推荐阅读内容,有关本项目的nginx配置可参考下方内容
# web-工具站
server
{
# 默认的http端口
listen 80;
# 监听https端口
listen 443 ssl;
# 替换成你的域名
server_name tools.xxx.com;
# 替换成你上传到nginx的项目
root /usr/share/nginx/html;
# -- 证书配置 开始----
ssl_certificate /etc/letsencrypt/live/xxx.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/xxx.com/privkey.pem;
include /etc/letsencrypt/options-ssl-nginx.conf;
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem;
# -- 证书配置 结束----
# 配置自动跳转到https访问
if ($server_port !~ 443){
rewrite ^(/.*)$ https://$host$1 permanent;
}
location /
{
try_files $uri $uri/ /index.html last;
}
}
#推荐阅读



标签: github